本文由 Pumel 同学原创并授权理想生活实验室发布。
随着 WWDC 逼近,推出新的移动端操作系统 iOS 7 似乎已是板上钉钉。 这是自 Scott Forstall(原 iOS 软件部门主管)宣布离职后首次 iOS 重大更新。众所周知无论是 Steve Jobs 还是 Scott Forstall 都喜欢拟物设计,而新上任的 Jony Ive 对此嗤之以鼻。那么下一代 iOS 会变成怎样?
1.iOS 的视觉设计体系
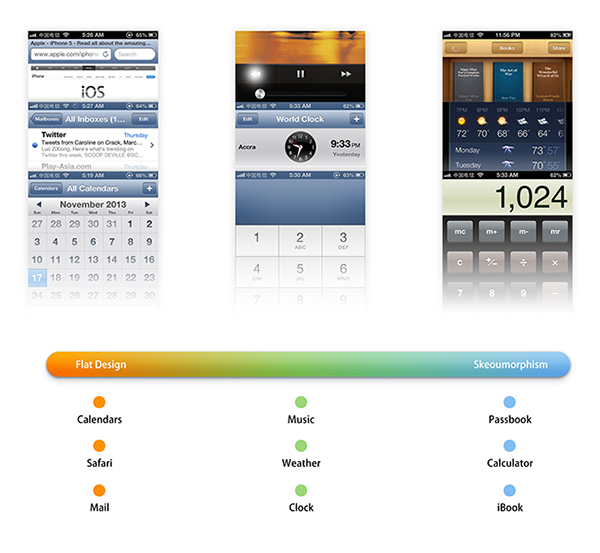
典型的 iOS 风格并非是绝对拟物或扁平化,实际上无论是哪种风格都能在 iOS 内找到相对应的类型。作为一个系统级应用,更多应该做的是风格体系控制,而这一点来说iOS做的相当出色。
总体上来说,iOS 的视觉设计体系是这样的逻辑:信息量越大的界面设计的更加简单,信息量更少的界面设计的更加复杂,这一点在手机端的iOS体现尤为明显。

iOS 的主要视觉风格使用了两种方式控制:视觉语言以及排版体系。视觉语言是指中立的视觉风格偏向更冷酷或更温暖、更扁平过更立体,而排版体系类似于平面排版设计中的格子系统。
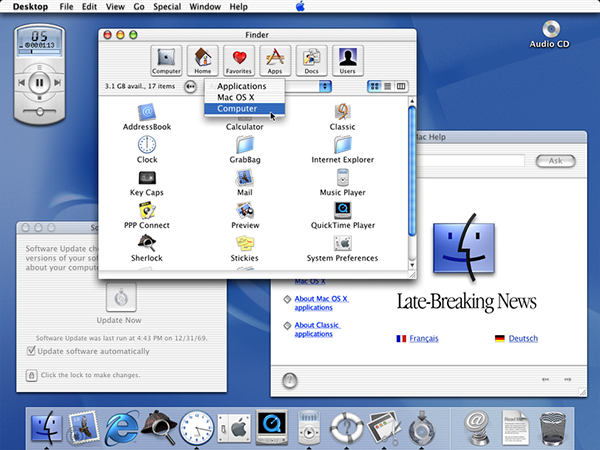
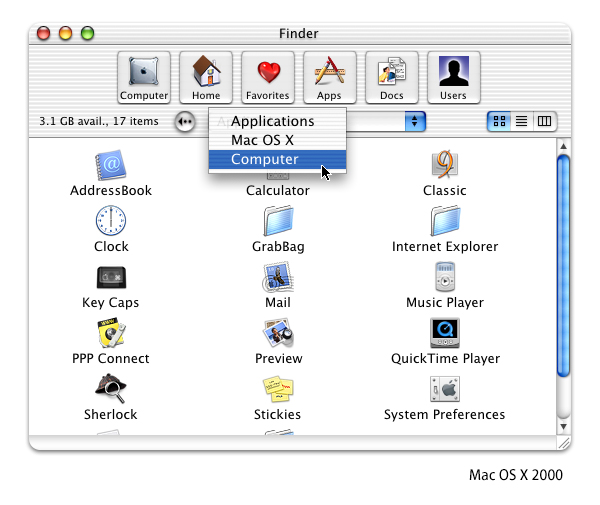
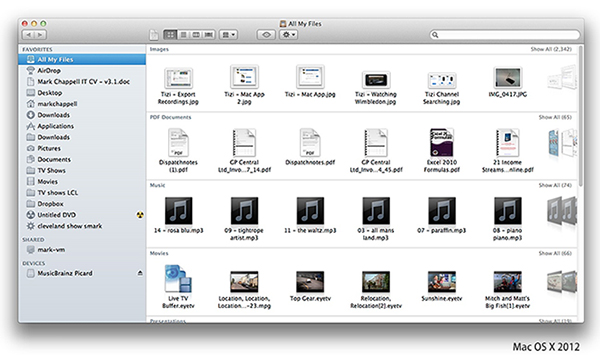
以视觉语言来说,目前的苹果视觉语言是自 2000 年 9 月 Mac OS X 发布以来确立的。这个风格的几个主要特征是:蓝色作为重点操作区域、灰色作为内容区域、辅助性使用过渡色、在需要强调区域使用高光、面积软阴影的大量使用。

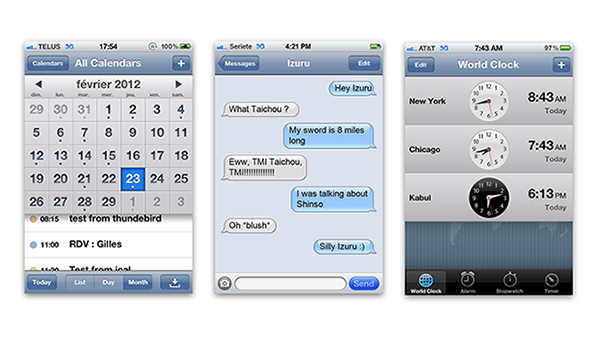
对比下后来移动端的 iOS 风格,能明显的感觉这与 Mac OS X 是同一套视觉语言。

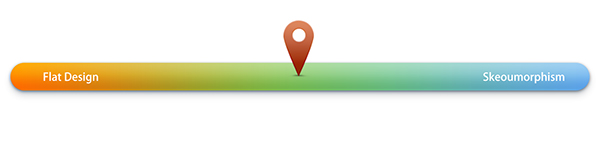
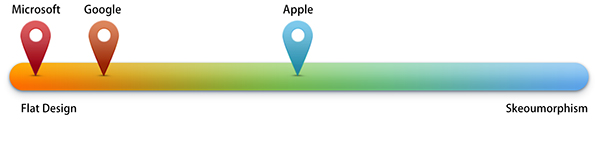
正如如同优秀的设计需要时间打磨,苹果的这套 UI 视觉语言十三年来不停进化,在视觉语言逻辑上越来越经得起推敲。整体上来说,苹果并不偏向极度拟物主义(譬如许多游戏 UI 界面就属于极度拟物主义)、也不偏向极简主义。如果在参考轴上标出苹果视觉语言所在位置应该是中间。

2.扁平化的设计
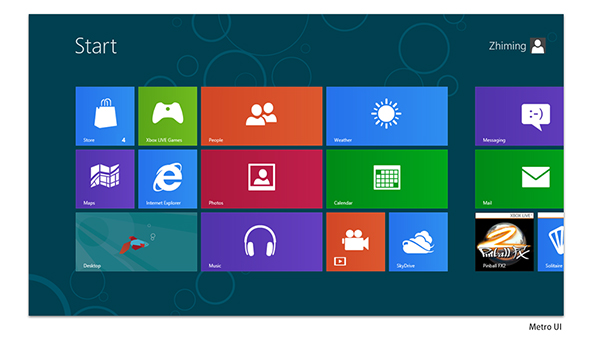
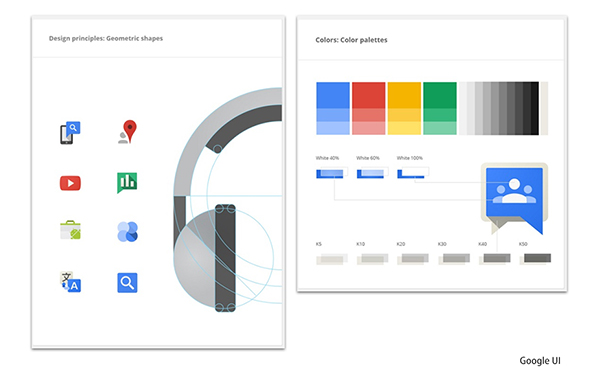
近期的扁平化设计潮流是由 Windows Phone 与 Google 两家设计带来的。微软的目前使用的是名为 Metro UI 的视觉体系,而 Google 虽然没有明确命名其体系,但也能明确感知体系已经逐渐形成。这两套体系共同的特点就是:尽可能使用纯色而不是过渡色、更少的光影质感、不会使用拟物化设计。


这种风格非常类似于平面设计行业的国际主义平面设计风格(International Typographic Style)。其风格在上个世纪四十年代就已经开始流行传播,其风格简单明确,一切为了快速有效传达的主旨使得其在平面设计行业成为主要设计语言。

如果将微软和 Google UI 视觉语言放在参考轴上,应该是如下如所示:

扁平化初看是非常美好的一种视觉语言,但这种视觉语言对于 UI 设计有天生的视觉缺陷:表述手法有限。由于去掉了阴影、渐变和高光等表述手法,使得内容区域与操作区域只能使用颜色或者线条区分。这会让需要重度渲染视觉样式,或单一颜色界面变得更加难以设计。然而苹果的视觉语言并没这个问题:因为它既可以使用极度拟物主义的设计,也可使用极简主义设计。
一种设计语言能否延续发展并壮大取决于这种设计语言策略是否符合它所在的平台。扁平化极简设计在平面设计行业已发展多年并已相当成熟,但它不会是 UI 设计未来的趋势,而只是会成为一个风格,就如同拟物设计也只是一个风格。作为系统级设计不可以完全的使用一种风格语言,这会使得这套设计像一种“主题”,而不是视觉框架。而苹果这一点做得极好,不同的应用风格都可以在苹果视觉框架内找到合适的位置,无论是极简或拟物风格。
3.苹果的下一步
我并不认为苹果会如传言一般将会把扁平化作为设计语言,苹果目前的视觉语言框架经历了长时间的演化已经相当成熟。大致逻辑是:
重度阅读内容尽可能使用少的视觉渲染(iBook 书内容部分)、轻度阅读使用尽可能多的视觉渲染(iBook 书架)。
使用越频繁的应用使用少的视觉渲染(联系人)、使用少的应用使用尽可能多的视觉渲染(Passbook)。
需要突出重点的用更多的视觉渲染(按钮)。
去掉过度的拟物化
苹果现在要做的实际上是需要优化当前的设计,将曾经“赶时髦“的部分去掉,换上经得起推敲,符合视觉语言框架内的设计。
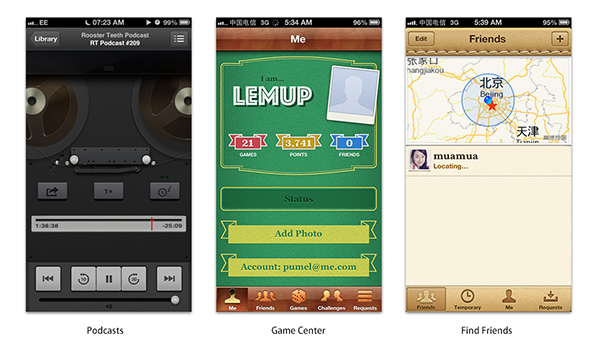
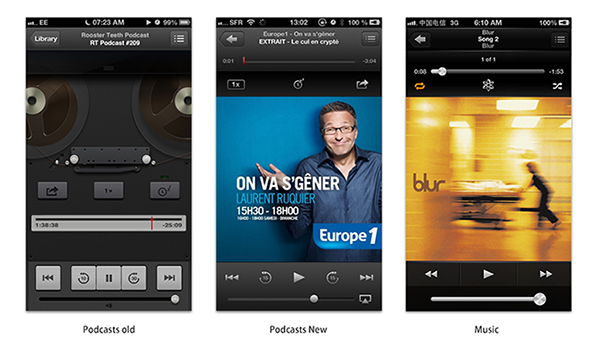
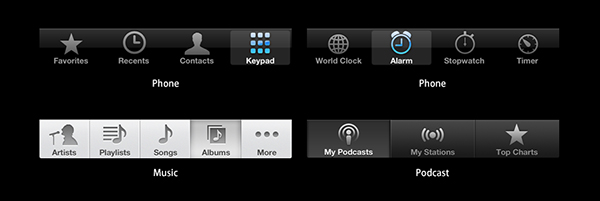
目前苹果的问题是在于过度的追求拟物化设计,使得本应该使用轻度视觉渲染的界面设计用了重度渲染。典型的几个例子包括 Podcasts、Game Center、Find Friends 甚至 Mac OS X Lion 的日历。这些应用里有大量无所谓的元素,它们既不符合目前的视觉语言框架,也不会使得设计更典雅。相反地,这些古老元素的使用使得界面就像上个世纪的玩具。我想,这可能就是为何有人批评苹果的设计“过时”。实际上并非是苹果的视觉语言框架过时,而是它使用了不该使用的拟物设计,或太过于古老的拟物设计。

同样是音频播放器的 Podcasts 与 Music 的播放界面在视觉渲染程度上应当相同,而 Podcasts 是极端拟物主义,甚至在停止播放时磁带上还会附带一连串动画效果。如果抛开视觉语言体系,我非常喜欢这个设计,但设计是一个整体,将这个极端拟物的风格纳入整体时它会造成不好的影响。苹果已经注意到了这个问题,并对其进行了修改,让它看起来与音乐播放器是同一级应用。

我相信苹果会在下几个版本将不符合视觉语言框架的拟物设计进行相应的改动,就如同对Posdcasts所作的一样。 去掉经不起推敲的时髦元素 如同当今的扁平化设计和曾经流行的拟物化设计一般,苹果曾经使用过些流行一时的元素:水晶。这个元素自2000年被首次使用以来一直延续到今天,其特征是大过渡色和高光线。

水晶元素并不高级,除了在苹果电脑上见过以外,之前从未在任何优秀的设计产品中使用过类似元素,在电脑上看到这个更像是廉价的透明塑料玩具。苹果意识到了这点,并且在最近的设计中慢慢淡化这个元素。首先减少了他的使用量,这点可以在最近的 Mac OS 设计看出。

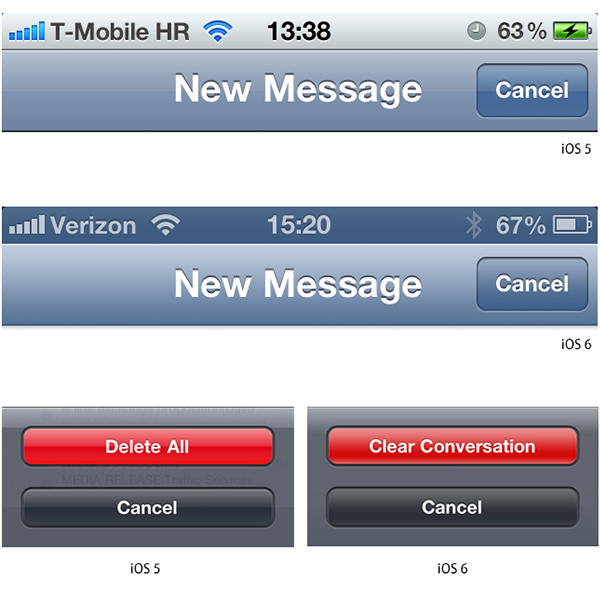
同样的在最近的一次 iOS 更新中,大量的将硬高光线去掉,更改成了一种亚光材质。

我相信这个进程将会继续下去,这并不是指“高光”这个元素不好,而是指:被滥用的硬高光是不好的。这些经不起推敲或被滥用的光影效果很多,比如任务管理器中的控制音乐播放三个按钮。
统一新的视觉语言,并修复问题
在 iOS 更新的几个应用后,新的界面样式与老界面样式共存于同一个系统中,这导致同一套系统有几种不同的视觉风格。尽管这个问题并不严重,但我认为需要尽快的解决。比如在更新过的 Music、Podcasts、App Store。这几个应用的 Tap 切换栏与 Phone、Clock 有很大的区别,这些不同的视觉风格在下个版本应该会统一。

同样的问题存在于很多小细节上,诸如关机时候的 Cancel 按钮与系统任何地方现有按钮的样式都不同,这些小问题可能是由于大量更新后审核不严造成。无论是人力资源不够或由于 Scott Forstall 离职导致的后果,这都不应该是一家优秀公司应当出现的问题。
新的返回手势
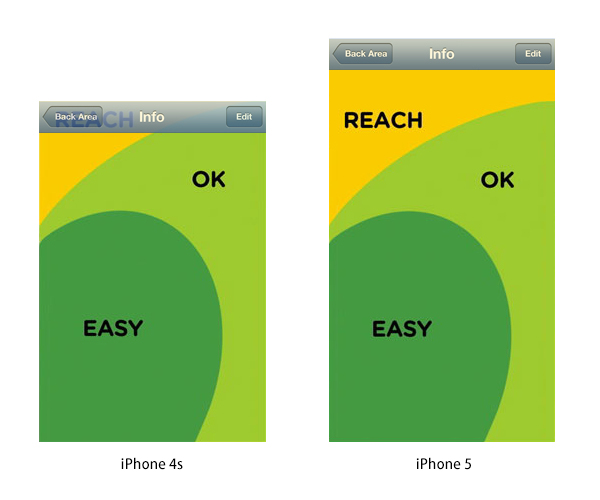
iPhone 的交互框架在 3.5 寸屏幕上几乎是完美的,拇指可覆盖屏幕几乎所有区域舒适操作。但当 iPhone 变为 4 寸屏幕时,这个框架少数的几个缺点暴露出来了:上方 Title Bar 内的所有按钮变得更难触控。Title Bar 区域内会经常使用的一个按钮是“返回”,目前的问题便是这个“返回按钮”更难触控会带来一定的不适感。

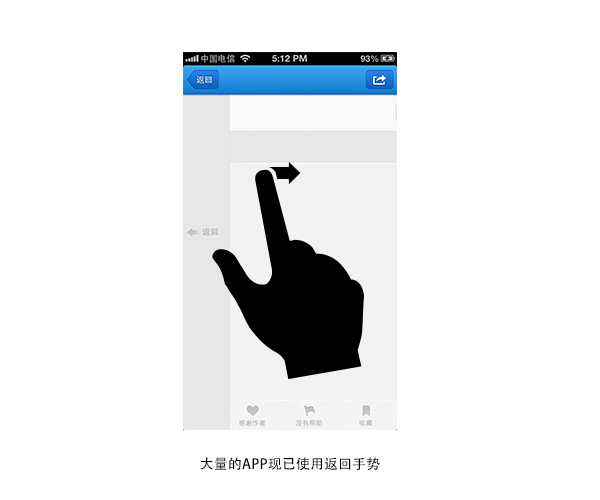
现在很多应用的做法是加入了手势返回,即在进入下一层目录后,用手指向右滑动屏幕即可返回到上一屏。比如陌陌、网易新闻、QQ、Instagram 都加入了这个手势。滑动返回能很大程度上降低手指触控“返回区域”,至少解决了一些问题。

未来的 iOS 交互机制应该会在内部工具提供滑动返回手势动作。不用担心这个手势并不是苹果发明的,因为苹果曾经并不支持下拉刷新这个手势,Twitter 发明下拉刷新手势后,大量的 APP 使用了这个优秀的手势,随后苹果也在内置的应用中支持了这个手势。现在这个手势几乎成了 iOS 的招牌手势之一。
4.总结
通过推论我们基本可以得到的答案是:
苹果要做的是去水晶化,而不是变成扁平化。
去掉经不起推敲的时髦元素,还原那些本不应该使用拟物化设计的软件界面。
将凌乱的新老视觉语言体系重新规整统一。
加入新的返回手势。
除此以外,苹果在这个版本应该会发布类似豆瓣电台或 Pandora 一样的电台服务。由于 Music 是离线音乐、Podcast 是订阅式服务,现在在媒体服务类应用中苹果缺少一个类似于 Pandora 方式的应用。这个很可能就是苹果现在所要做的事。
至于类似电子钱包的交易应用,苹果可能会在明年这个时候推出。
作者介绍:Pumel(罗子雄)
V6DP、ABOUTCG 联合创始人,资深设计师。拥有接近十年的设计从业经验,其客户包括 EA、SONY、AMD 等公司。



 小机器人
小机器人







条评论设计没有最终的美法,每个人要的感觉都会有所不同,最好的实际就是让每个使用的人无论自己怎么折腾,都觉得是好看的